What if we need scrolling inside the modal. Oh and one more thing.
 Stackend A Single Line Of Code
Stackend A Single Line Of Code
You also added a box sizing property to the wild card element.

Scroll box within window codepen. Its like setting scrollleftscrolltop. It works perfectly in iframes when using chrome. To scroll to the very beginning we can use scrollto00.
The good news is many javascript libraries can do this including good ol jquery. Hello there im currently working on a project that will be rendered inside an iframe. I have been struggling to get the jsplumb connectors to remain connected and redraw to the new position of the scrolling boxes inside another container overflow yauto.
Its an element with content that overflows its bounds. I have been struggling to get the jsplumb connectors to remain connected and redraw to the new position of the scrolling boxes inside another container overflow yauto. There is a lot of discussion about.
11317 1216 am. When the window scrolls check if module is visible. Windowscrollby010 the method scrolltopagexpagey scrolls the page to absolute coordinates so that the top left corner of the visible part has coordinates pagex pagey relative to the documents top left corner.
Hi simon friends thanks for the helping on this forum. The scroll behavior property in css allows us to define whether the scroll location of the browser jumps to a new location or animates the transition when a user clicks a link that targets an anchored position within a scrolling box. Jsplumb connectors on scrolling box do not redraw to the new position of the box codepen demo included ss.
I figured this would be an appropriate forum for my struggle with css. We still have to trigger a response for a touch event but. Ive decided to use velocity to make scroll animation when it comes to anchor links within my pages.
The biggest change that you made that i noticed was the addition of the canvas element to my css. That is an element may be technically visible but located off screen. We need to see if any part of the element is within the visual viewport.
Jquery has a visible selector but that isnt what we need here. You additionally commented out the relative position property within the body. I compared the css you suggested in your forked codepen and transferred it to my local dev workspace.
Wait wait whats this scrolling box we speak of. We can figure out if an element is within the visual viewport through math. I am trying to combine the functionality of a table with vertical scroll inside tbody and a table style i got from elsewhere but i am not particularly skilled with css.
There is a lot of discussion about issues similar to this one and i have followed them all but still have this issue. Thanks for the helping on this forum. That means we have to add event listeners in every dom node contained in the modal not just on the backdrop or the modal box layer.
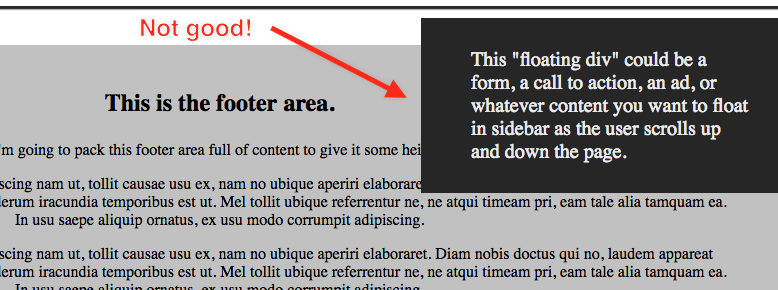
 Create A Floating Html Element That Stays In The Sidebar
Create A Floating Html Element That Stays In The Sidebar
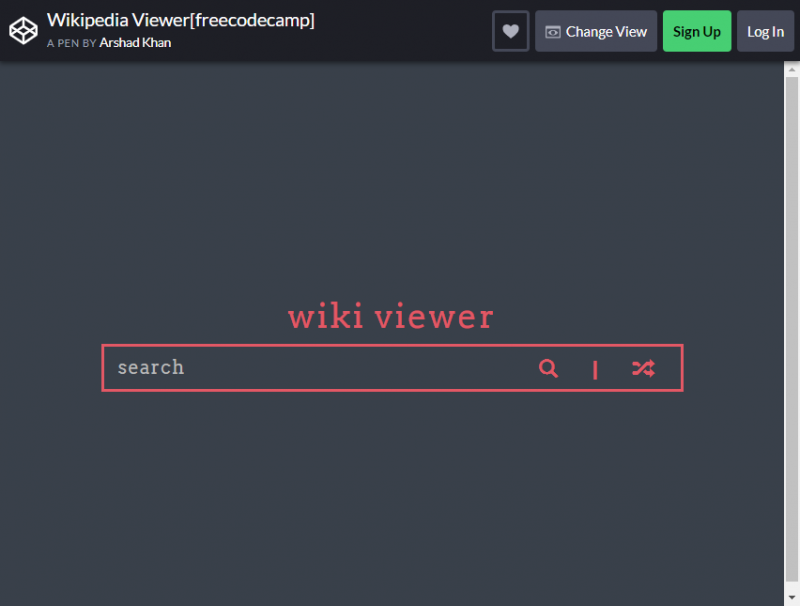
 20 Bootstrap Search Bars For People To Explore Your Website
20 Bootstrap Search Bars For People To Explore Your Website
 One Page Scroll With Animations
One Page Scroll With Animations
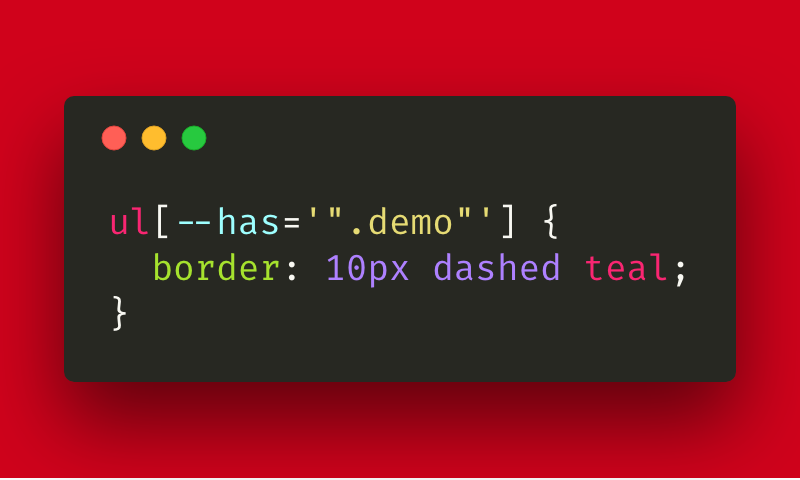
 Tommy Hodgins On Twitter Dec 8 Select By Text Content
Tommy Hodgins On Twitter Dec 8 Select By Text Content
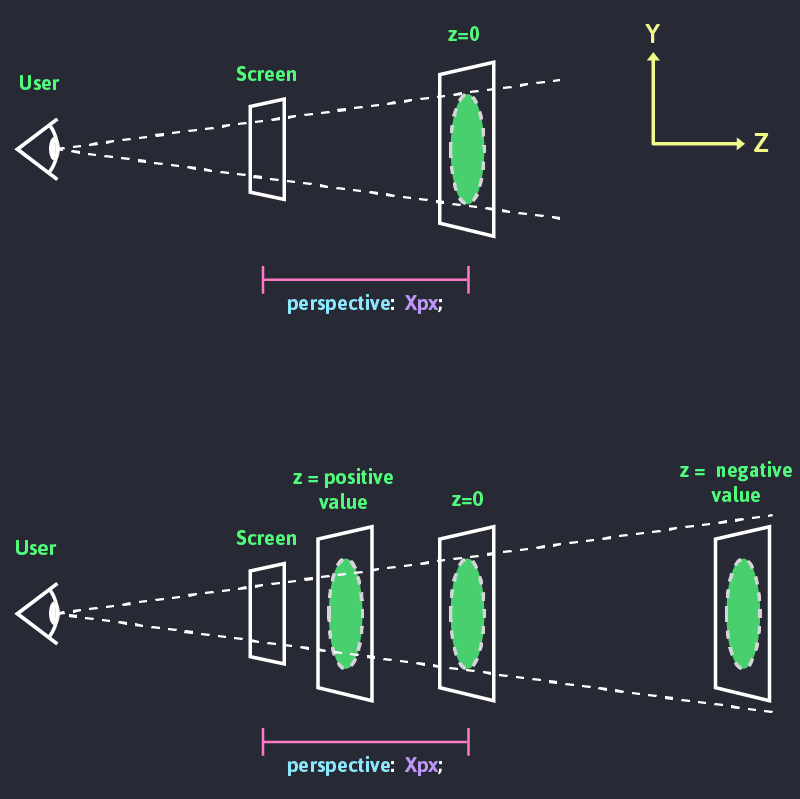
 Css 3d Scrolling On The Z Axis Dev Community
Css 3d Scrolling On The Z Axis Dev Community
 Fixed Elements Aren T Clickable When I Quickly Scroll To The
Fixed Elements Aren T Clickable When I Quickly Scroll To The
 Grommet Component With Full Prop Does Not Extend With
Grommet Component With Full Prop Does Not Extend With
 Codepen Tips And Best Practice
Codepen Tips And Best Practice
 25 Css Js Sliders From Codepen 2018 Freebie Supply
25 Css Js Sliders From Codepen 2018 Freebie Supply
 How To Add A Floating Action Button To Your Site With The
How To Add A Floating Action Button To Your Site With The
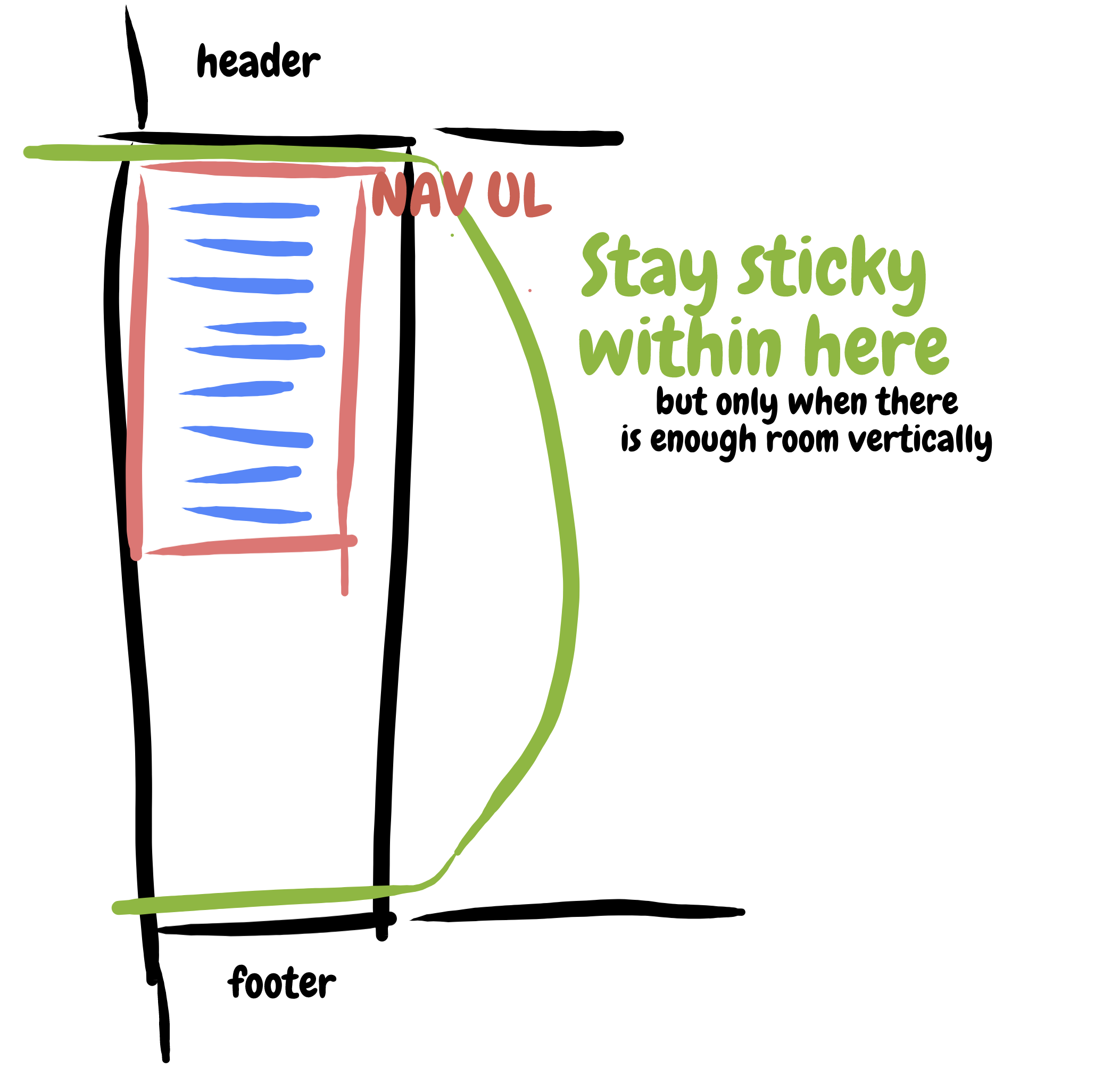
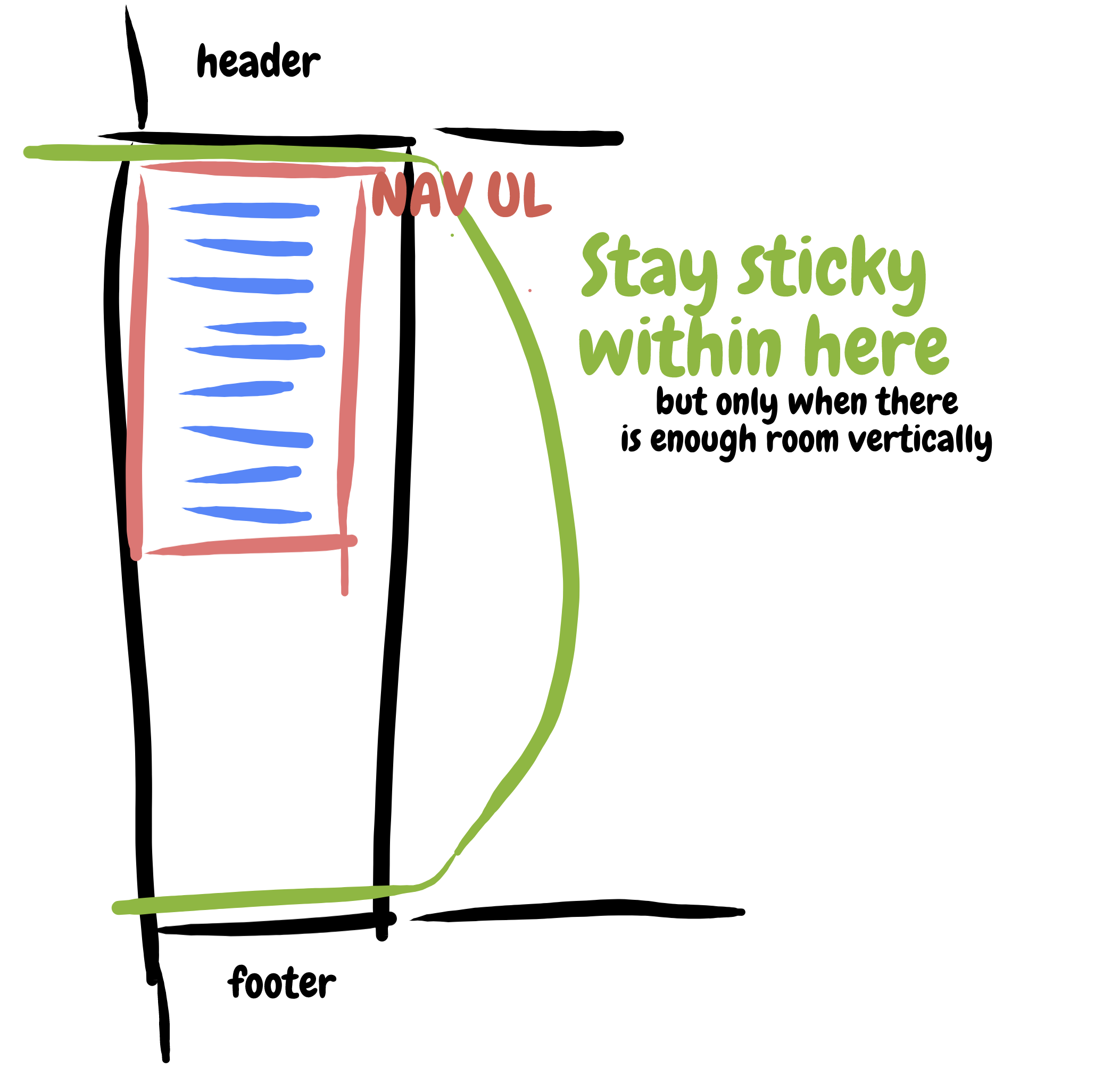
 Sticky Smooth Active Nav Css Tricks
Sticky Smooth Active Nav Css Tricks
 Cool On Scroll Animations Made Easy With The Aos Library
Cool On Scroll Animations Made Easy With The Aos Library
 Css Js Table Examples From Codepen Freebie Supply
Css Js Table Examples From Codepen Freebie Supply

