Using this popup window generator script lets you control the pop up window size and. Compensated affiliate links may be used at no cost to you.
 10 Powerful Responsive Lightboxes
10 Powerful Responsive Lightboxes
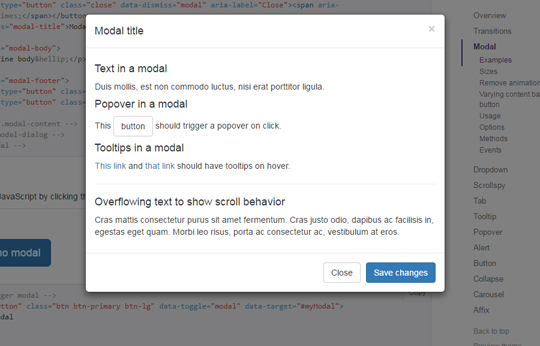
Today i will tell you how to create cool css3 modal popup windows or boxes.
Html code shadow box for a video in popup window. Sometimes these are audio advertisements that look like youre just listening to a song and sometimes its a popup box for a video. If you are not a member of their premium service every once in a while you will get an advertisement on your screen. The box and the shadow is hidden when the page loads we have to trigger an event like a link click to show it.
In this article im going to walk you through the creation of a very simple popup box with shadow overlay and close button. People seemed to like it so i am back with a variation of that design featuring pop up windows. A few weeks ago i shared a video showing how to create shadow box cards.
And add images from flickr options. Fancybox onclick will now include these pictures. In our demonstration i have prepared single page with two popup elements.
A great example of advertising using modal boxes is the music radio service pandora. I see it commonly on different websites eg. But as it turned out css3 has all the necessary tools for making modal windows too.
Heres how to create a popup window in html. Browse to the center pop up window on open location of the folder youd like to add and select the aspx picture gallery rotator ajax images. Were going to implement this using html css and jquery in less than 100 lines not compressed code.
Shadowbox is a highly customizable and easy to use javascript lightbox library that enables you to display all of the webs most popular media publishing formats in a popup modal box. How can i give my a popup effect with a shadow. All supplies are linked in the text below and in the thumbnails at the end of this post.
Is there a specific name for it. Fullscreen video modal boxes delete modal timeline scroll indicator progress bars skill bar range sliders tooltips popups collapsible calendar html includes to do list loaders star rating user rating overlay effect contact chips cards flip card profile card product card alerts callout notes labels circles style hr coupon list group responsive. Literally not so long ago in order to achieve such effects we used jquery.
You can also use add images from folder. What can i do to create this effect on both side of the body. Simply copy paste and change the values to suit.
This tool is good for quick one time use but if you want to have popup functionality built into your website then you should learn about the javascript code needed to create pop up windows for your site or an even better way is to use the jquery popup code. Or you can drag the images folder to the html popup window window. You can use the following html code to create a popup window within your website or blog.
Css3 modal popups css popup.
 Everything You Should Know About Shopify Custom Css Shogun
Everything You Should Know About Shopify Custom Css Shogun
 How To Create Awesome Popups In Wordpress With Elementor Pro
How To Create Awesome Popups In Wordpress With Elementor Pro
 How To Create A Lightbox Popup 6 Ways Popups Win You More
How To Create A Lightbox Popup 6 Ways Popups Win You More
How To Create Full Screen Overlay Popup Using Css Only
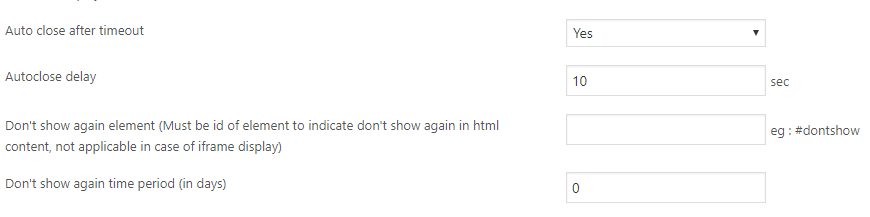
 Full Screen Popup Xyzscripts Help
Full Screen Popup Xyzscripts Help
 Bootstrap Tutorial How To Create A Modal Video Azmind
Bootstrap Tutorial How To Create A Modal Video Azmind
 60 Jquery Javascript Css Popup Window Dialog Box
60 Jquery Javascript Css Popup Window Dialog Box
 What You Need To Know Creating A Jquery Modal Popover In
What You Need To Know Creating A Jquery Modal Popover In
Pop Up Light Box Youtube Video Tracking Using Google Tag Manager
How To Create Full Screen Overlay Popup Using Css Only
 29 Modal Window Design Inspiration Html Css Snippets 3
29 Modal Window Design Inspiration Html Css Snippets 3